Stack in SwiftUI
Today we are going to start with use of the Stack in SwiftUI. As Apple has introduce SwiftUI the use of Storyboard and Xib has been eliminated.Thus to construct the View SwiftUI has introduce Stack in the Xcode to implement the iOS Application.
Stack in SwiftUI are in this forms they are
1. V Stack
2. H Stack
3. Z Stack
Swift has introduce the SubView in the form of Stack the are Vstack (Verticle Stack) , HStack(Horizontal Stack) and the ZStack (Depth)
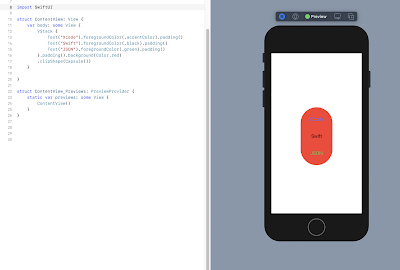
VStack in SwiftUI
VStack is the vertical Stack which align in the vertical form View or label under the VStack are group vertically. They are align Vertical axis from Top to bottom.
We can use below code to align the text in vertical form
struct ContentView: View {
var body: some View {
VStack {
Text("Xcode").foregroundColor(.accentColor).padding()
Text("Swift").foregroundColor(.black).padding()
Text("JSON").foregroundColor(.green).padding()
}.padding().background(Color.red)
.clipShape(Capsule())
}
}
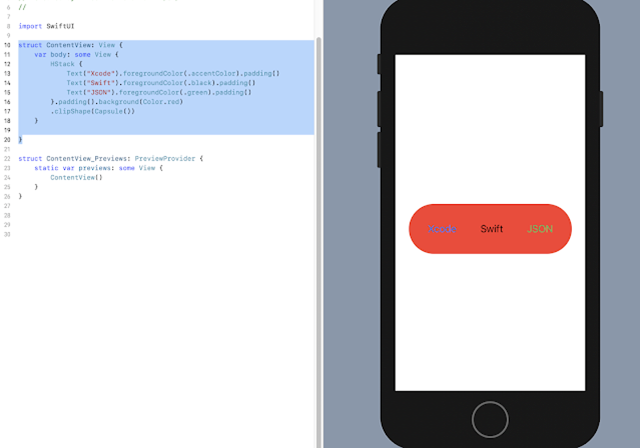
HStack in SwiftUI
HStack is the Horizontal Stack . The name itself identifies as Horizontal axis from left to right. The code for the Horizontal Stack is Shown below
struct ContentView: View {
var body: some View {
HStack {
Text("Xcode").foregroundColor(.accentColor).padding()
Text("Swift").foregroundColor(.black).padding()
Text("JSON").foregroundColor(.green).padding()
}.padding().background(Color.red)
.clipShape(Capsule())
}
}
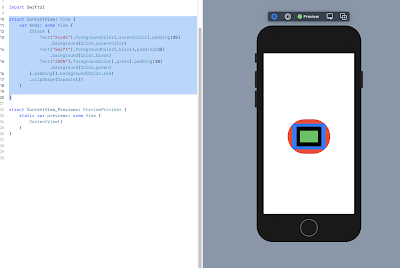
ZStack in SwiftUI
ZStack : Zstack is used to group together in the Z Axis (depth) it works on View are grouped in front to back in single view. Here Overlapping Takes place.
struct ContentView: View {
var body: some View {
ZStack {
Text("Xcode").foregroundColor(.accentColor).padding(35).background(Color.accentColor)
Text("Swift").foregroundColor(.black).padding(25).background(Color.black)
Text("JSON").foregroundColor(.green).padding(10).background(Color.green)
}.padding().background(Color.red)
.clipShape(Capsule())
}
}