Hey team Today we going to start with Dynamic linking Setup in iOS. The Main concept of this approach is develop and design the Dynamic linking in the Application which works across the screens static and dynamic linking
what is dynamic linking?
Dynamic Link are the deep link into the app that works on whether or app is installed yet or not. Basically in iOS deep linking has been depreciated instead of the deep link ,Dynamic linking is introduce

here is the flow of Firebase dynamic link
- firebase dynamic links ios not working
let us start with implementation of Dynamic link in swift
Dynamic Link setup Firebase (firebase dynamic links ios )
1. Open the fireBase console Inside the Engage click on the Dynamic Links .
2. click on Get Started
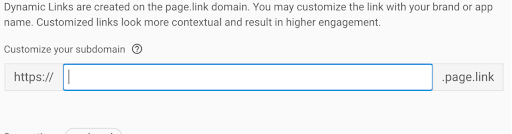
3. Create a dynamic link domain u can add the preferred domain.the domain prefix should be similar to the app domain used

Ex: leadbycode.page.link
click on continue.
4. As you create the Domain Link as
5. Click on new dynamic link
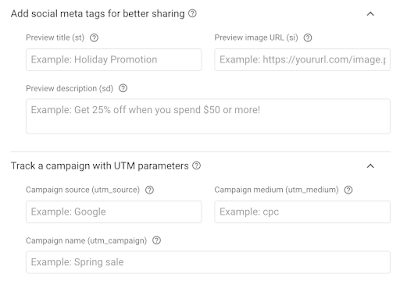
6 .Add the url Suffix. After adding the suffix Setup your dynamic link add your deep link url and give the Dynamic Link name and Click on Next
7. Define the Link behaviour if you have both android and iOS else you can configure for any of that you can chose between
Open the deep link URL in a browser
Open the deep link in your iOS App
8. Click on next And click on create Thus your Dynamic Link is created9.After that, we need to define the link behavior for iOS and Android these details are added like
- Package Name or Bundle Id
- Fallback Link → This tells if the app is not installed on which page link will redirect in Android or iOS
- Android app Minimum version code to support.
- iOS Costume Schema for App linking in iPhone devices

Received Dynamic Link Handling
- URL structure will look like this (firebase dynamic link url parameters)
https://example.page.link/?link=https://www.example.com/someresource&apn=com.example.android&amv=3&ibi=com.example.ios&isi=1234567&ius=exampleapphttps://example.page.link/?link=https://www.example.com/someresource&apn=com.example.android&amv=3&ibi=com.example.ios&isi=1234567&ius=exampleapp
Dynamic Link Integration in Xcode
1. Install the Firebase SDK using the pod file as
pod ‘Firebase/DynamicLinks’
- In Xcode, open the Associated Domains section in the Capabilities tab and add an entry for each domain that your app supports, prefixed with applinks:
example: applinks: leadbycode.com
- Add firebase dynamic custom domain in info Plist
<key>FirebaseDynamicLinksCustomDomains</key>
<array>
<string> https:// https://leadbycode.com</string>
</array>- Check JSON file called apple-app-site-association with the following content
{"applinks":{"apps":[],"details":[{"appID":".com.leadbycode.swiftui","paths":["NOT /_/*","/*"]}]}}- Add specific code in appdelegate
func application(_ application: UIApplication, continue userActivity: NSUserActivity,
restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
guard let url = userActivity.webpageURL else {return false }
let handled = DynamicLinks.dynamicLinks().handleUniversalLink(url) { (dynamiclink, error) in
guard error == nil else {
print("(error?.localizedDescription)")
return
}
if let dynamiclink = dynamiclink {
self.handleIncomingDynamicLink(dynamiclink)
}
// ...
}
if handled {
return true
} else {
return false
}
}
func handleIncomingDynamicLink(_ dynamiclink: DynamicLink) {
guard let url = dynamiclink.url else {
print("no url ")
return
}- Add Bundle in info plist : in URL Schemes = com.leadbycode.app
In URL Identifier can be the Bundle ID
